Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).

Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

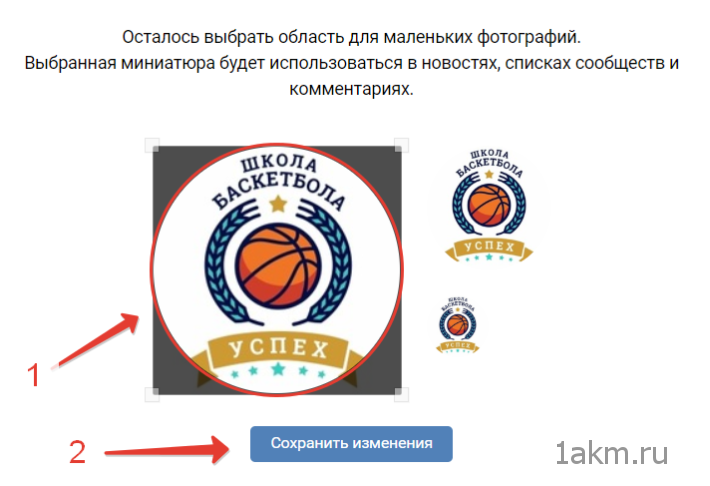
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)

Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
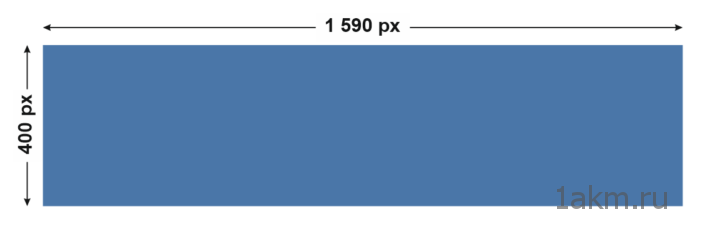
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px

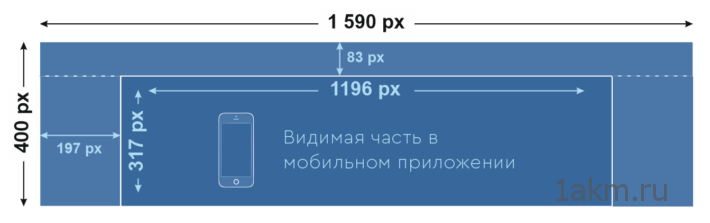
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)

Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.

Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)

Теперь получившуюся картинку загружаем как обложку группы.
Делается это так:
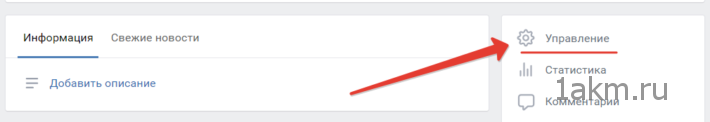
Заходим в Управление

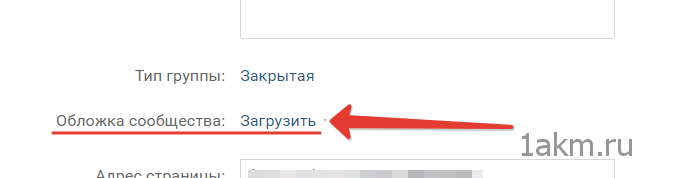
Обложка сообщества → Загрузить. И выбираем нашу картинку.

Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
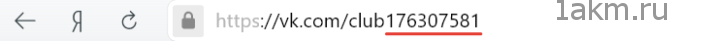
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.

а МЕНЮ – это название страницы.
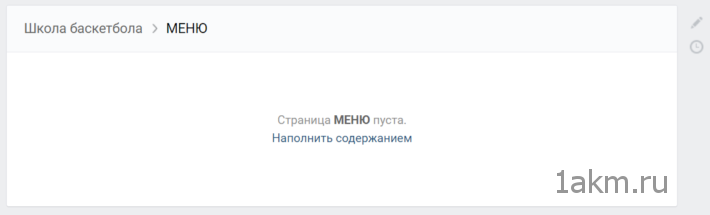
В результате у вас появится вот такая новая страница.

Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
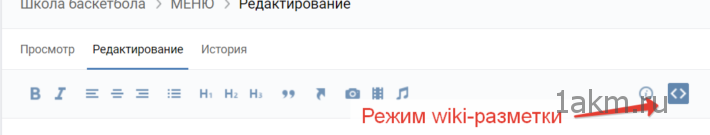
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.

Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
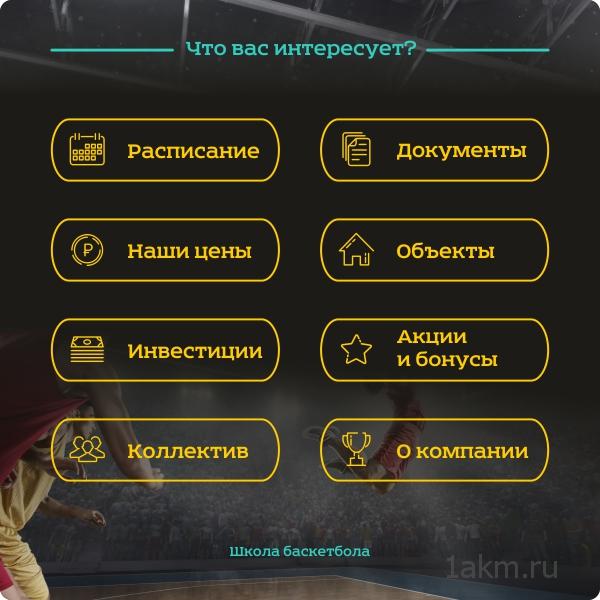
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:

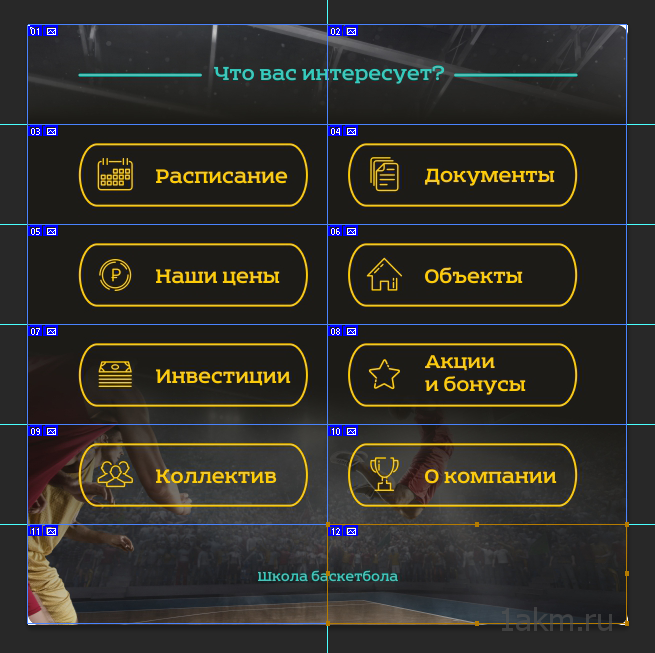
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.

Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.

Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)

И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
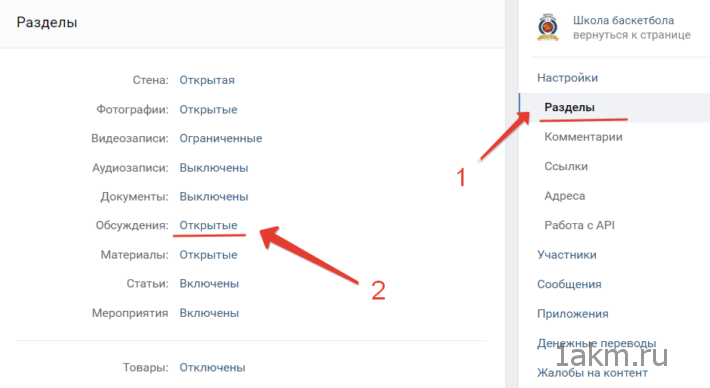
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
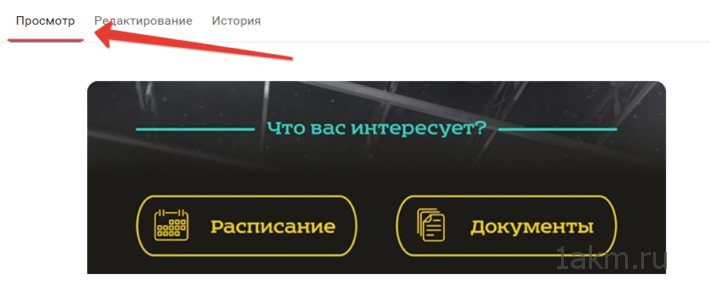
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.

Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.

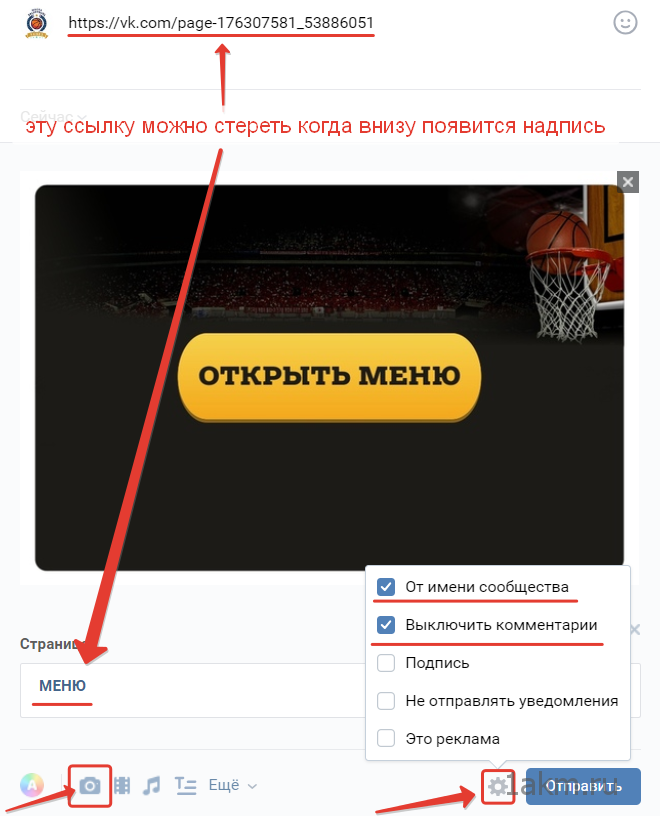
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”

Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Экипаж прощается с вами и желает Вам приятного полета.





Огромное спасибо! Чётко, толково, доброжелательно!
Рад, что статья вам помогла!
Классная статья! Так понятно изложенного материала, я ещё не встречал!
А если так оформить меню, как вы предлагаете, можно ли будет закреплять посты? Или это меню, будет вместо закреплённого поста?
Алексей, спасибо за приятный отзыв!
Закреплять посты не получиться, если оформить меню по этой инструкции (кнопка Меню – это закреплённая запись. Либо Меню либо другой пост).
А что делать, если я хочу чтобы изображение в меню являлось ссылкой на обсуждение в группе/беседу?
Для ссылки с кнопки (картинки) Меню на Обсуждения нужно:
1. Открыть Обсуждения в настройках. https://1akm.ru/wp-content/uploads/Vklyuchit-obsuzhdeniya.png
2. Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
3. Нажимаем Редактировать. https://1akm.ru/wp-content/uploads/znak-redaktirovaniya.png
4. Меняем на нужной Кнопке адрес ссылки на ссылку Обсуждения.
Всё.
Благодарю за ответ!
Рад был помочь!
спасибо. даже мой блондимозг справился. но теперь не пойму как наполнить меню. есть статья?
Мне нравится, что Вы делаете и как! Браво!
Отличная статья! Спасибо!
Статья очень понятная и подробная. Спасибо!
У меня всё замечательно получилось, но ровно до того места, где нужно присваивать сделанным кнопкам меню адреса страниц.
В тексте написано: “… вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Здесь мне становится не ясно. Я понимаю, что кнопкам на рисунке должен соответствовать адрес страницы ВКонтакте. А также то, что далее мне нужно наполнить эти страницы соответствующим контентом. Но как это сделать?
У вас написано, что в Разделах настроек нужно Открыть Обсуждения.
Я это сделал, но что делать дальше, куда зайти, что открыть?
Полезная статья. Долго мучился с этим вопросом, наконец то нашел верное решение
Ну наконец то хоть одна полезная инфа в интернете. Все перерыл уже.
Я и не думал что на самом деле окажется все просто. Спасибо за информативный контент.
Благодарю Вас! Меню получилось отличное, все работает, все прекрасно!!
Огромное спасибо за информацию! Всё очень понятно и интересно!
Позвольте маленький вопрос: могу ли в меню сделать кнопку-ссылку на следующее меню? Например, кнопка в меню “книги” переводит на меню с кнопками разных жанров.